In an era of users with ever-changing expectations, one has to be an innovator when it comes to UI and UX. Seamlessness, personalization, and immersive interaction are the terms that define the digital landscape in 2024. Today's consumers no longer demand merely functional and beautiful designs but rather experiences that help them feel connected to the brand and its values.

As technology advances, AI-driven personalization, voice search, and 3D visuals are no longer just futuristic concepts-they are shaping how users interact with digital products in groundbreaking ways. In this post, we’ll explore the most important UI/UX design trends for 2024 and how they will transform user experiences across websites and mobile applications.
Ready to transform your digital experiences? Let’s dive into the top trends.
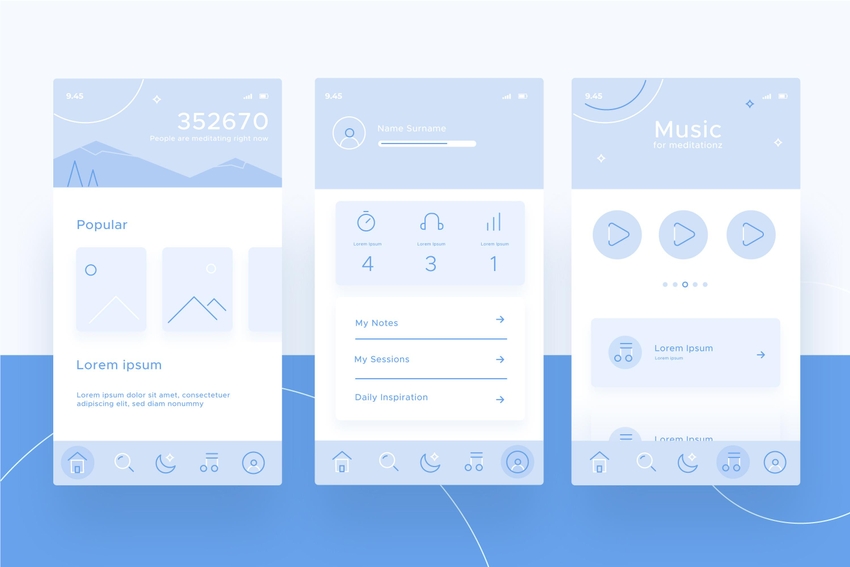
Minimalism Reloaded: Simplicity with a Purpose
Minimalism has changed from being a mere aesthetic, to something that directly influences the user experience. As of 2024, it refers to purposeful design where every element, whether an icon, a button, or animation has a clear-cut functional role. Space that is empty, clean layouts, and slight typography all help increase user understanding, which contributes to a stress-free, enjoyable experience.

Key Features:
- Whitespace or negative space to avoid overloading one's brain and point out what actually matters.
- Simple navigation eliminating the number of steps the user has to undertake.
- Emphasis on actionable items that tell users exactly what to do.
Why It Matters:
- Loads faster: Best performers retain users for far longer periods.
- Fewer distractions mean more conversions and user satisfaction.
- It avoids distraction, keeping the goal in mind.
An example is the Apple website, with its minimalist design, where each product feature is displayed on a clear background with bold typography that leads users to action without visual distraction.
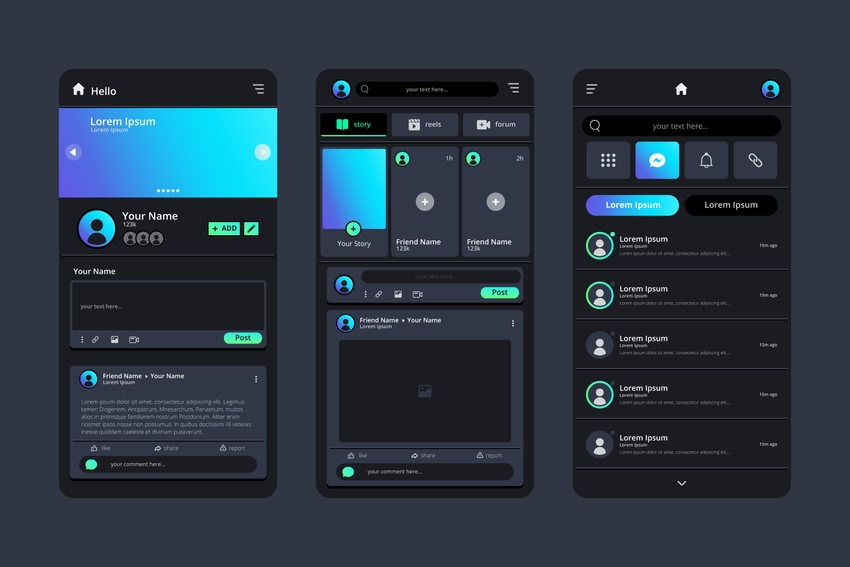
Dark Mode: Elevating User Comfort and Engagement
Dark mode is now a standard feature in UI/UX design, with more apps and websites embracing this design shift. Not just for aesthetics, dark mode reduces eye strain, extends battery life on OLED devices, and offers a more comfortable user experience in low-light settings.

Key Features:
- Contrasting text (light on dark) for readability without harsh brightness.
- Interactive elements such as buttons and links highlighted with subtle glowing accents or neon hues.
- This involves integration of dynamic backgrounds that adapt according to user actions or preferences.
Why It Matters:
- It increases engagement, as the studies show that users spend more time on those platforms with dark mode because it is comfortable to view.
- It’s energy-efficient for mobile users, leading to longer battery life.
- Aesthetically pleasing, providing a modern, sleek look that resonates with younger audiences.
Example: Instagram and YouTube both offer dark mode options, allowing users to toggle between light and dark themes for a personalized viewing experience.
Micro-Interactions: Small Details, Big Impact
While it is grand visual elements that capture the attention, it is really micro-interactions that create the 'aha' moments which keep users coming back for more. These are the little, oft-overlooked animations that give users feedback as they're engaged with the website or app-the soft hover on a button, or a quick visual confirmation that something's added to a cart.

Key Features:
- Hover effects: These are feedbacks in case a user hovers on buttons, images, or links with the cursor.
- Transition Animations Transitioning users between the different sections or states of an interface smoothly.
- The visual cues are small animations that let a user know whether or not their form has been submitted successfully.
Why It Matters:
- Micro-interactions increase user engagement by making every action feel more dynamic and connected.
- They enhance the user experience, making interactions feel intuitive and rewarding.
- Well-placed micro-interactions can increase conversion rates, as users are more likely to complete actions when they feel confident about the result.
Example: Airbnb’s use of micro-interactions, such as button presses that animate into checkmarks, assures users that their actions are successful and provides a more interactive, enjoyable booking experience.
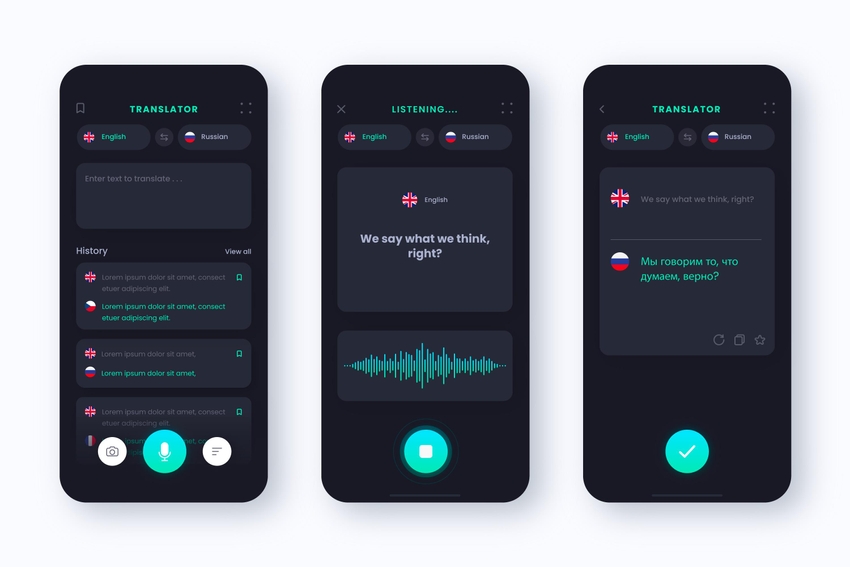
Voice User Interfaces (VUI): A New Form of Interaction
Voice user interfaces (VUI) are in high demand now that voice assistants like Alexa, Google Assistant, and Siri become more widespread. Users expect web sites and mobile applications to interact with them in a voice user interface, find information, search, and perform other actions using voice commands. This is no longer just something for smart home devices; this is coming to web sites and mobile applications too.

Key Features:
- Voice search functionality allows users to enter queries by speaking instead of typing.
- Voice navigation, where a user can tell the browser "scroll down," "go to home," or "open menu."
- Personalized voice feedbacks that help a user complete his or her task and give a response to actions taken.
Why It Matters:
- Makes web experiences more accessible to people with disabilities or on the go.
- It reduces friction in users by giving them a more natural, hands-free way of interacting with technology.
- Enhance engagement through a more intuitive and personalized experience.
Example: Google Assistant allows search, playing music, or smart home device control in hands-free mode. With further development, most websites will be enhanced to include voice-enabled features for better usability.
3D and Immersive Design: Virtual comes alive in reality
The push towards 3D design in 2024 is about making the digital environment more immersive and interactive. The use of 3D interfaces gives users the sense of touch in terms of the interaction with a product or a website, creating a more engaging connection with the content. Whether it’s hovering over a product model to view it from different angles or exploring an immersive interactive environment, 3D is becoming the norm.

Key Features:
- Interactive 3D elements, like rotating product images, immersive backgrounds, or interactive 3D buttons.
- Augmented reality (AR) features that let users virtually place products in their environment (think furniture or clothing try-ons).
- Parallax scrolling effects whereby different layers of a page are scrolling at different speeds for more dynamic experience.
Why It Matters:
- It engages users deeper, making sure they stay at your site much longer.
- It gives a unique, memorable experience that differentiates it from other brands.
- Improves product understanding by allowing users to explore items interactively before purchasing.
Example: IKEA’s AR app lets users virtually place furniture in their homes before purchasing, providing a highly engaging and practical 3D experience that helps customers visualize products in real time.
Personalization: CUSTOMIZED EXPERIENCES
The demand for a personalized user experience is exponentially growing. Users want websites and applications to change according to their preferences in real time. AI-based personalization can even decide the content, recommendations, and even layouts based on user behavior, preferences, or interactions with the site.

Important Features:
- Personalized content recommendations based on user browsing or purchasing history.
- Real-time change in home page layout based on user interest or previous actions.
- Offers that are behaviorally driven - meaning, incentives tailored to the customer; for example, discounts offered based on usage, loyalty rewards.
Why It Matters:
- Increases engagement through relevant-to-need and preference content and offers
- Increases conversion because people are far more likely to take specific desired actions when the experience feels personal and relevant
- Increases loyalty. Personalized experiences make users feel valued, understood, and appreciated.
Example: Netflix uses complex algorithms that are applied to tailor recommendations based on your viewing history. This way, the user is always presented with content they will like.
Conclusion
As we move into 2024, it is clear that the future of UI/UX design lies in the seamless, engaging, and immersive experiences it creates. From adopting dark modes, voice commands, and using 3D elements to make it more interactive or whatever form it may take, designs will now have to define the increasing power of personalization, simplicity, and engagement. Lead the curve by embracing these trends and watch your digital product soar to new heights.
Stay ahead with innovative UI/UX designs
Elevate your design. Stay on top of the latest UI/UX trends: minimalism, dark mode, personalization, and future-proof your digital experiences. Enhance your brand today.
Explore Future UI/UX
